In Flexitive, Widgets are built containing embedded pages. By using embedded Flexitive pages, you're able to make Flexitive widgets fully responsive elements on your canvas.
The embedded pages within a Flexitive widget are called Child Pages.

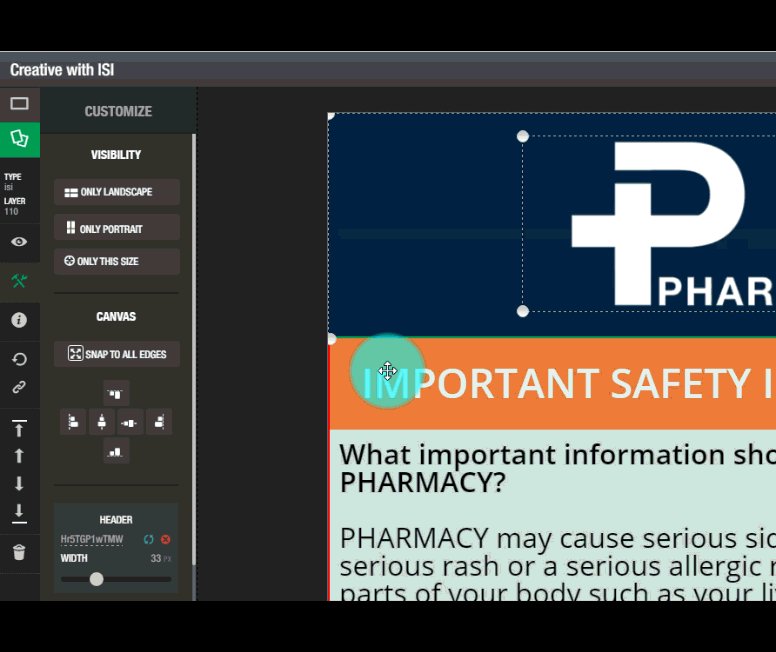
The Child Pages for Flexitive widgets are all given 'Child Page Settings' options in the Customize panel for the widget. Using the Child Page Settings, you can re-order the pages in the widget, refresh the Child Page, Delete a Child page and enter the editor for a Child page. In some cases you can also change the height of the Child page in the Widget.
Re-Ordering Child Pages
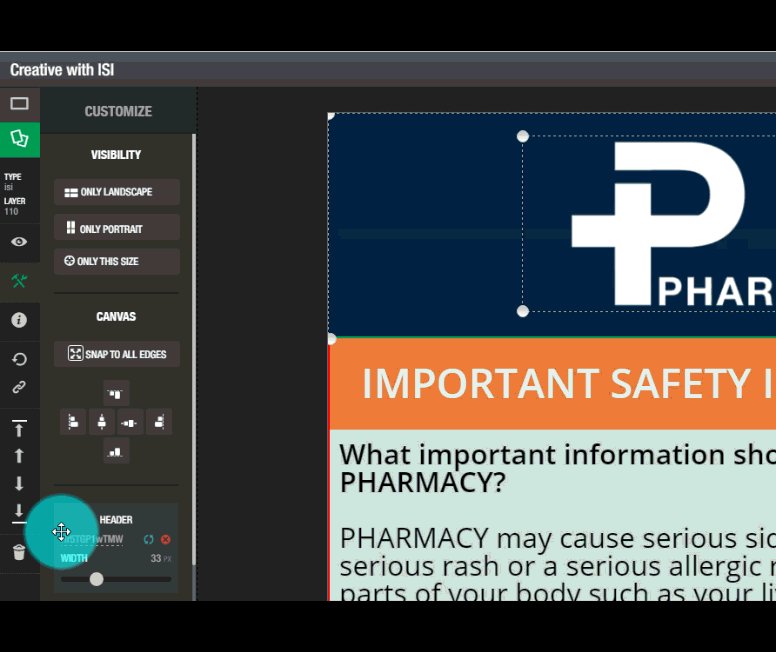
To re-order Child Pages in the widget, drag and drop the settings boxes. The changes in the Customize panel will be reflected in Widget on the canvas.

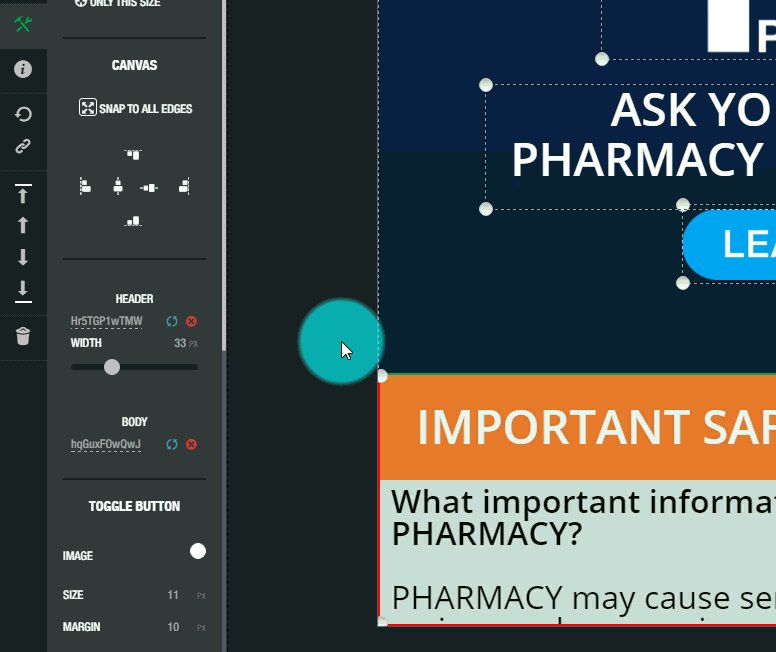
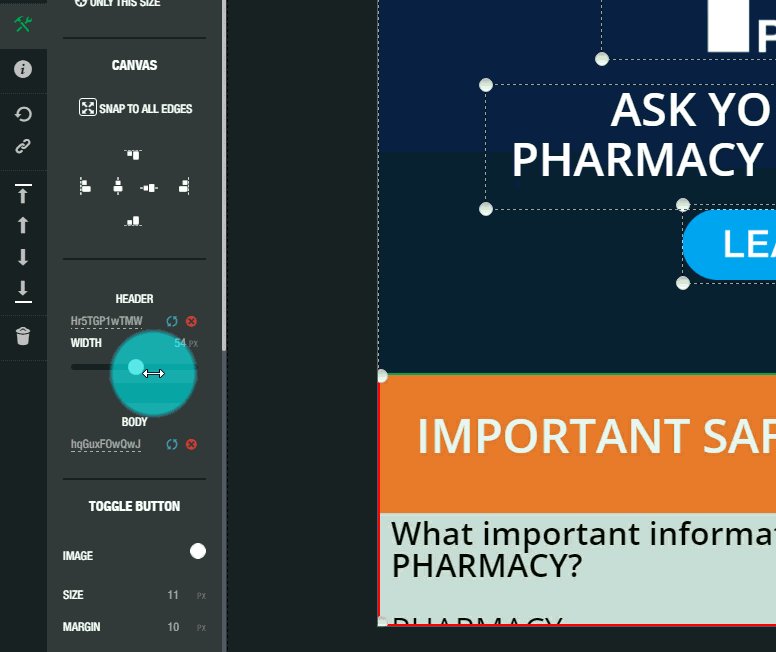
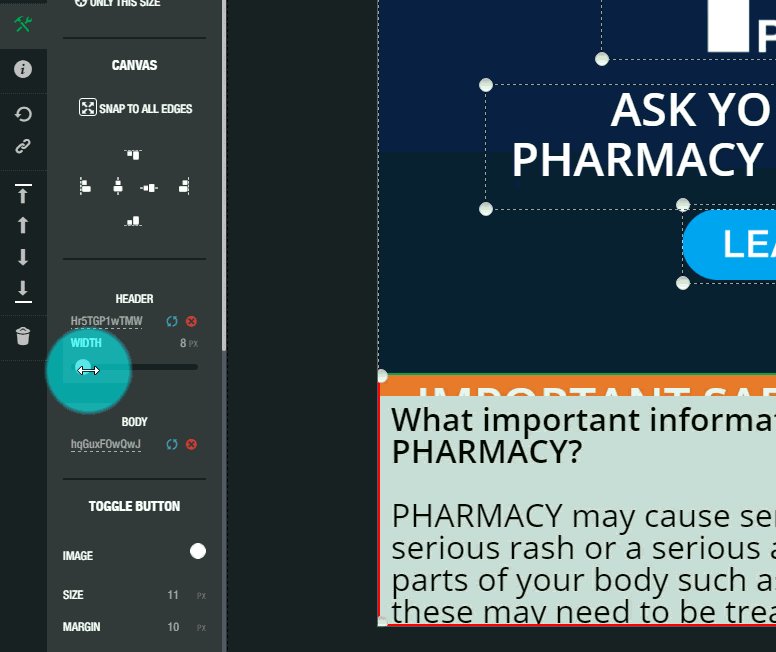
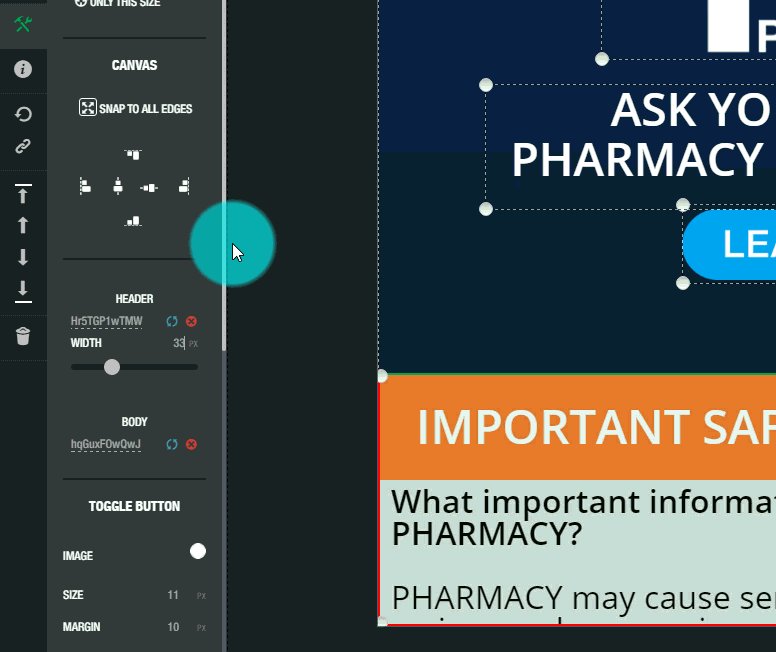
Height of Pages
In the ISI and Legal Widgets, you can change the Height of the Header and Footer pages by using the Height Slider. The value displayed is the pixel height of that page.

Refreshing a Child Page
Once a change has been made in a child page, you can refresh the child page in the editor in order to have it reflected on the parent page as well. To refresh a Child Page, click on the blue refresh button in the Child page settings.

Editing a Child Page
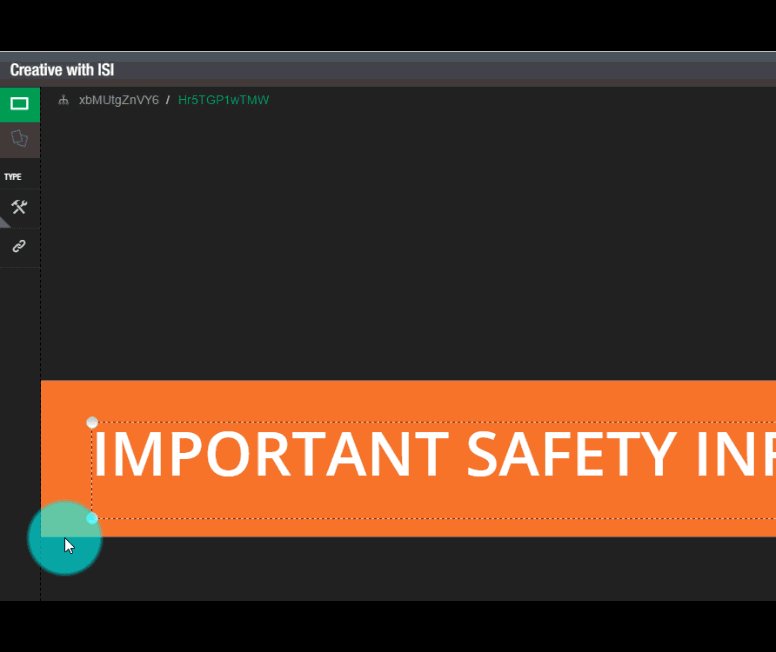
To enter in to the Child Page page of a widget, you will first need to enter the page by clicking on the Design-ID in the Child Page Settings.

A Child page is a Responsive Design. The default active aspect ratios varies depending on what widget the page was in, and which component of the widget the Child Page is for. Because the Child pages are responsive, it is possible to re-size the widget on a parent pages and have it always look good.
Editing a Child pages is like editing any other Flexitive project. We recommend not using animations in the Child pages.
Some Flexitive features that may be particularly relevant while working with Child Pages are the following
It is important to remember that a single Child page can be included in multiple widgets in various Parent pages. This is particularly common when working with projects that have been duplicated. When duplicating a design making a change to your Child page will affect all projects that the page is linked to.
When you are done editing your Child page, save your work and return to the Parent page. To return to the Parent page, click on the Design-ID for the parent page in the breadcrumb at the top left-hand side of the screen.

